This applies to IIS 5.x and IIS 6
Background
In Sitecore v5.3, images and files in the media library are stored in the database.
When referring to these images and files (for example by creating a link to a PDF or displaying images using the <sc:image> XSLT extension control), Sitecore will by default refer to them using a URL such as:
http://localhost/~/media/files/presentation%20ppt.ashx
The “.ashx” extension is used to indicate to the web server, that the request must be passed on to Sitecore (instead of serving the file/image from the server’s file system).
Potential download problems
When files are normally downloaded from a website, the webserver uses the file’s extension to determine the type of file. Based on the file type, a so-called “Content-Type” header is sent to the browser. This header consists of a MIME type such as “image/jpeg” or “application/ms.vnd-powerpoint”. The Content-Type header ensures that the browser will display the resource correctly.
When using the “.ashx” extension for images and files stored in the database, the web server is unable to automatically determine the correct Content-Type (and also, the browser cannot determine the mime type on the client side). Sitecore v5.3 includes mappings between file extensions and mime types in the types in the web.config file.
If the user tries to download a file where Sitecore cannot determine the Content-Type based on the web.config file entries, the download might fail (meaning that the browser will for example try to display a PowerPoint file as html or xml, which looks weird or gives an error message).
Solution
To make sure that all common file types are delivered to the clients using the appropriate MIME type, we recommend that you include a list of common file extensions (and their corresponding MIME type) in the web.config file:
- Download the following file and place it in the /App_Config/ directory:
MimeType.config (zip, 1.98 Kb) - Add the line highlighted as the first entry in the <mediaLibrary> section in the web.config file:
<mediaLibrary>
<requestParser type="Sitecore.Resources.Media.MediaRequest, Sitecore.Kernel" />
<mediaTypes>
<sc.include file="/App_Config/MimeTypes.config" />
<mediaType name="Any" extensions="*">
Alternative solutions
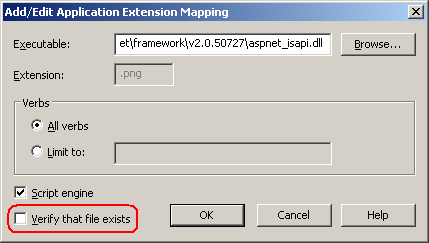
Notice that it is possible to make Sitecore use the original extension of files and images. This is done by setting “Media.RequestExtenstion” to an empty string in the web.config file, in addition to some IIS configuration (mapping all the relevant extensions to be handled by the aspnet_isap.dll). NOTE: it is compulsory to uncheck "Verify that file exists" checkbox as shown below:
After you set the Media.RequestExtension to an empty string and set an extension to be handled by aspnet_isap.dll, you should add the StaticFileHandler HttpHandler to your web.config file as shown in the following instructions.
This is the example of the PNG extension being associated with the StaticFileHandler:
<add verb="GET,HEAD" path="*.png" type="System.Web.StaticFileHandler, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
...
</httpHandlers>
Important: since the Media.RequestExtension setting is global for the whole Media Library, you should add both the extension mapping in IIS and StaticFileHandler association in web.config for each and every file type that is currently stored in Sitecore and the ones that you are planning to store. The PNG extension was used just as an example.
This will however introduce a small overhead for each request, since requests for static files and images (for example resources that are used in the layout) will also be passed to the ASP.NET process.